Bootstrapのテーマカラーカスタマイズ
背景
BootstrapはWebページのデザインを構築するのにとても便利です。デザインセンスがなくても、デフォルトのパーツを使えばなんとなくいい感じのデザインにしてくれます。
とはいえ、デフォルトで使い続けるのも飽きが来ます。ビビッドな配色はいかにもな感じですしね(視覚障碍者に配慮してコントラストを高くしているようですが)。
 (例:それぞれ、bg-primary, btn-secondary, btn-outline-infoに設定)
(例:それぞれ、bg-primary, btn-secondary, btn-outline-infoに設定)
ということで、色をカスタマイズしてみます。
変更方法
設定方法はぴー助さんのページ[1]に詳しいのでそちらをご覧ください。
- ツールを使ってCSSを作成する。
- HTMLファイルの
<header>タグのなかで、BootstrapのCSSを読み込んでいる箇所のすぐ下で、上で作成したCSSを読み込む。- ちなみに私はgithub pagesでHTMLファイルを公開しているので、
<link rel="stylesheet" href="https://tankarup.github.io/million.css">なふうに読み込んでいます。
- ちなみに私はgithub pagesでHTMLファイルを公開しているので、
ただ、ぴー助さんのページで紹介されているツールBootstrap 4 Color Utility Generatorを試してみたところ、条件によっては正しいカラーHEX値を返してくれませんでした。
そこで別のツールを調査しました。
Bootstrap Magic
Bootstrap Magicの使い方を説明します。
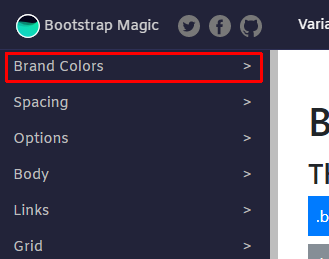
まず、画面左上のBrand Colorsを開きます。

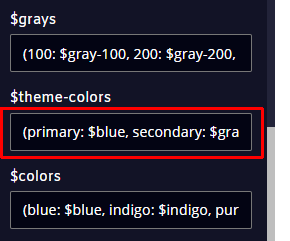
下のほうに移動して、$theme-colorsの中身を編集します。primary: $blueとなっている箇所を例えばprimary: #ff0000に変更するとprimaryで設定した箇所が真っ赤になります。ほかのテーマ色も好きに変えましょう。

最後に、右上のSaveボタンを押して、Save CSSでCSSファイルがダウンロードされます。
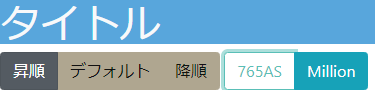
この方法で作ったCSSファイルを使うとこんな感じの見た目に変わります。

(ボタンの配色設定をミスっているような…?)
Themestr.app
Themestr.appの使い方を説明します。
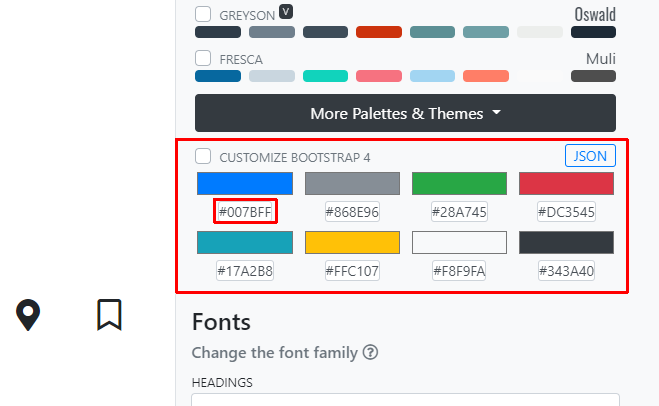
画面右側にあるCustomize Bootstrap 4のところにあるカラーコードHEX値を編集し、Customize Bootstrap 4のチェックマークを入れます。

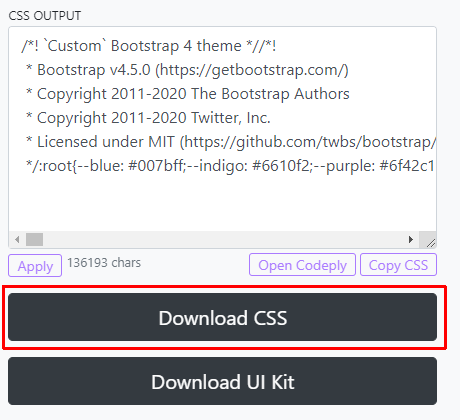
下のほうに移動して、Download CSSボタンを押すとCSSファイルがダウンロードできます。

この方法で作ったCSSファイルを使うとこんな感じの見た目に変わります。

まとめ
| ツール | 見た目 |
|---|---|
| デフォルト |  |
| Bootstrap Magic |  |
| Themestr.app |  |
Themestr.appのほうがよさそうな感じです。ぜひ使ってみてください。
[1] ぴー助, Bootstrapで *-primary の色を一括変更するには, https://pisuke-code.com/bootstrap-change-primary-color/